Hey! 👋
New knowledge and experience bites are in front of you! 🎉
Let’s take a closer look at the following questions today:
💡 What to learn from Telia’s offer design?
🖼️ What is the new useful functionality in Leonardo AI?
👁️ Accessibility and text contrast – what should you know as a designer?
🤔 How can you ask AI to provide feedback on your website?
📐 What is the golden ratio?
1. What to learn from Telia’s offer design?

Telia’s decision to automatically enroll customers in a 30-day trial of a higher-speed internet plan without their consent, while well-intentioned, offers valuable UX lessons.
💡 Quick Tips:
- Try to avoid forcing customers to try something they don’t want to; it might be perceived as a dark pattern.
- Do not contradict Jakob Nielsen’s usability heuristics “User control and freedom” and “Error prevention.” If customers cannot decide for themselves whether to subscribe to the offer, it is not true freedom. If customers do not notice or are unable to react to the change, they may unintentionally end up with a more expensive service that they do not need; thus, the customers’ financial error risk might be realized.
- Use the opt-in approach for offers; i.e., ask before, not after—this will save the customer time and avoid frustration.
💬 The story:
Telia sent an email to me and many other customers to inform us that they will at least double the speed of our current Home Internet connection(s). They will activate the higher speeds as part of a “Try 2x faster Home Internet connection for the same monthly fee” offer.
Customers can try the new doubled speed for 30 days at the current monthly fee. After the 30-day trial period, a new monthly fee of €24.4 (previously €19) will apply in my case.
Telia will send a reminder email 3 days before the end of the trial period. Customers can then decide whether to continue using the doubled speed at the new monthly fee or switch back to the previous connection via self-service or another service channel.
🙃 My reaction:
Our home internet speed is completely fine. Why wasn’t I asked if I wanted to activate this offer? Why do I have to go to self-service or contact customer service if I don’t want this offer?
If all goods and service providers start using this kind of practice, we will soon live in an uncomfortable new reality, where the main activity will not be joining, but constantly fighting back against imposed offers.
💜 My suggestion:
It’s comfortable to be smart from the sidelines, of course, but my suggestion for the design of the offer would be something like this: “Artur, you are our loyal customer. And we are super happy about it! As a thank you, we will give you a 100/100 Mbit/s connection for a whole month at the price of your current 40/40Mbit/s speed. Try and test how it suits you. To activate the offer, click here.“
A friendly customer-centric approach that eliminates the stress of a forceful offer. 🙂
I believe that the Telia team had the best intentions with the design of the offer and could not have foreseen the negative reaction from customers and the media. I, myself, have been in a situation where I thought I was creating value for the customer, but in reality, I had created obstacles and frustration. But as they say, you have to make bold experiments in life to learn from them! 🎉
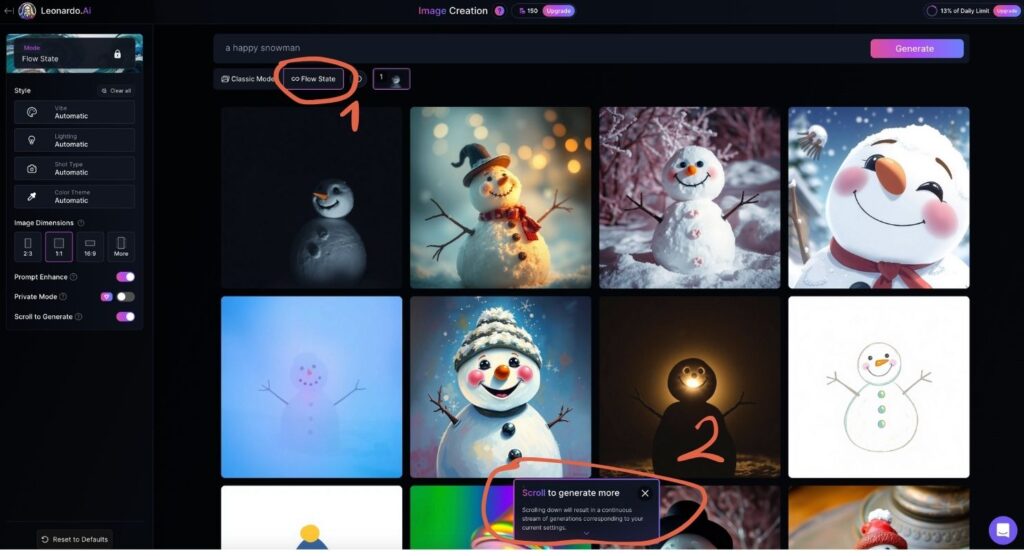
2. What is the new useful functionality in Leonardo AI?

Lenoardo AI‘s new functionality “Flow State” frees us from previous limitations, where a limited number of images could be generated at a time, up to 4 in the free plan; and you had to be proficient in defining the style.
“Flow State” allows us to try different styles at once, saving valuable time in finding the right image. Try it!
And if you are interested in UX / UI & AI design, you are welcome to attend my course.
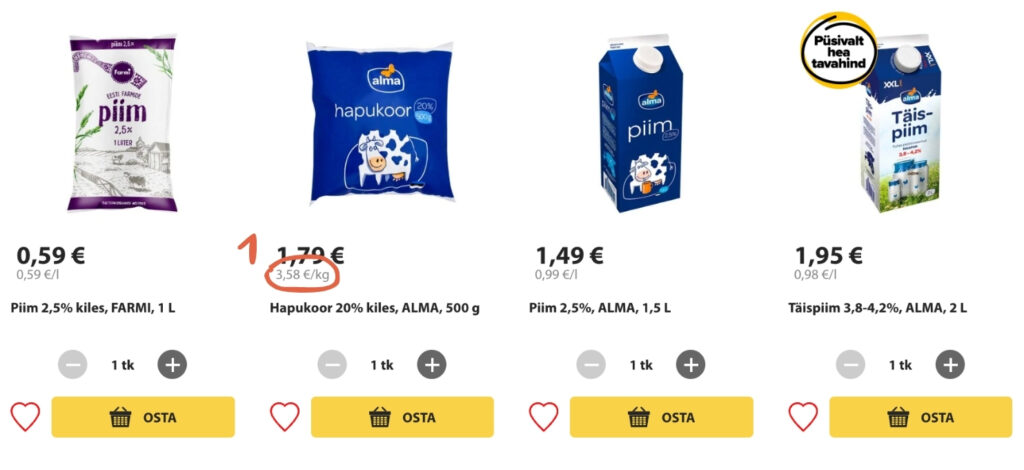
3. Accessibility and text contrast – what should you know as a designer?

In order to ensure good readability of the text, we as designers should follow the contrast requirements. According to accessibility guidelines (WCAG 2.2 AA level) it is important that you know the following:
- If the text size is smaller than 18 points (or smaller than 14 points in bold), the contrast ratio between the text and the background must be at least 4.5:1.
- For larger text 3:1.
🧐 How to test the compliance of text and background with contrast requirements?
- In Figma designs, you can use the Contrast plugin.
- You can test the coded web page in the browser with, for example, the WAVE plugin.
- In addition, you can evaluate the appropriate text and background color ratio with the contrast calculator.
👉 In previous newsletters I have covered:
- What is a screen reader and how does it work?
- Why is ALT text important?
- How does aria-label help ensure accessibility?
I wish you good preparation for the European accessibility act coming into force on June 28.
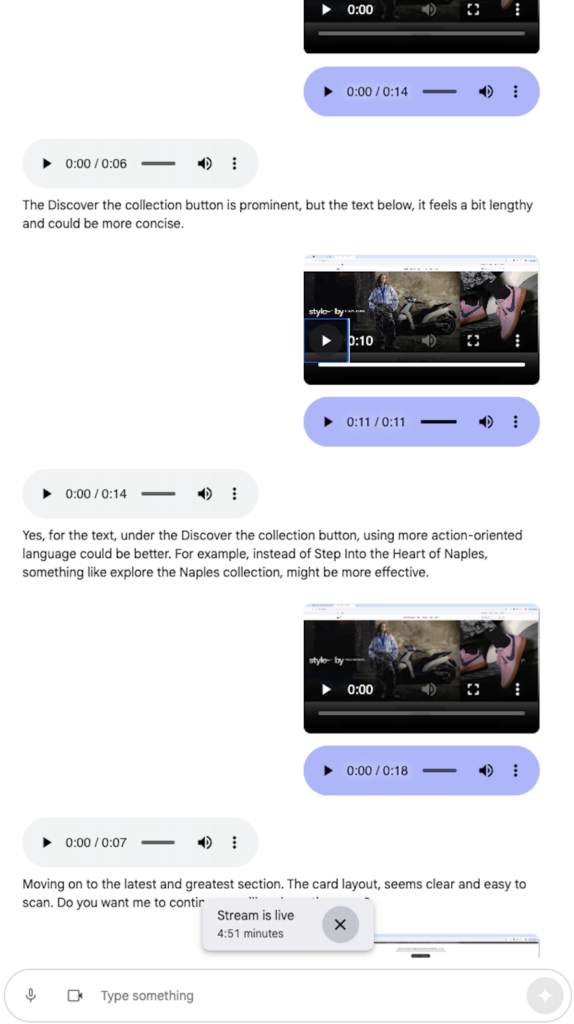
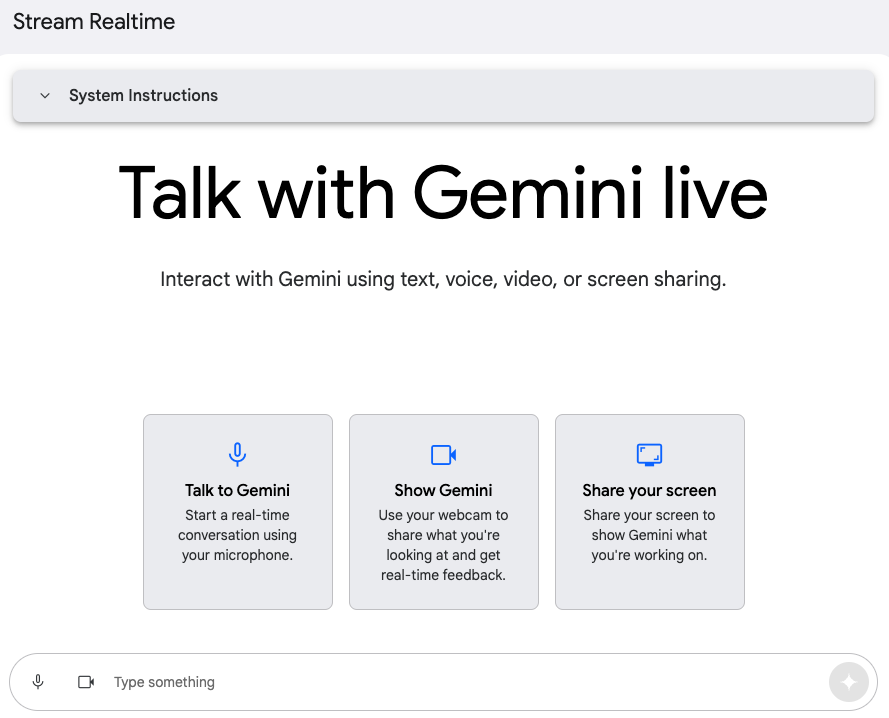
4. How can you ask AI to provide feedback on your website?

Google AI Studio lets you share your screen with the AI and get feedback on the content. For example, you could display a web page and ask the AI for its opinion on the page’s strengths and weaknesses. While the feature is still a bit unrefined, it’s expected to improve over time.
👉 Good to know:
- This is a testing environment and one session lasts 10 minutes.
- Video, audio and text clips are generated from the conversation, but the recording disappears when you close the chat window.
- If you use the free version, the generated content will be used to train the model.
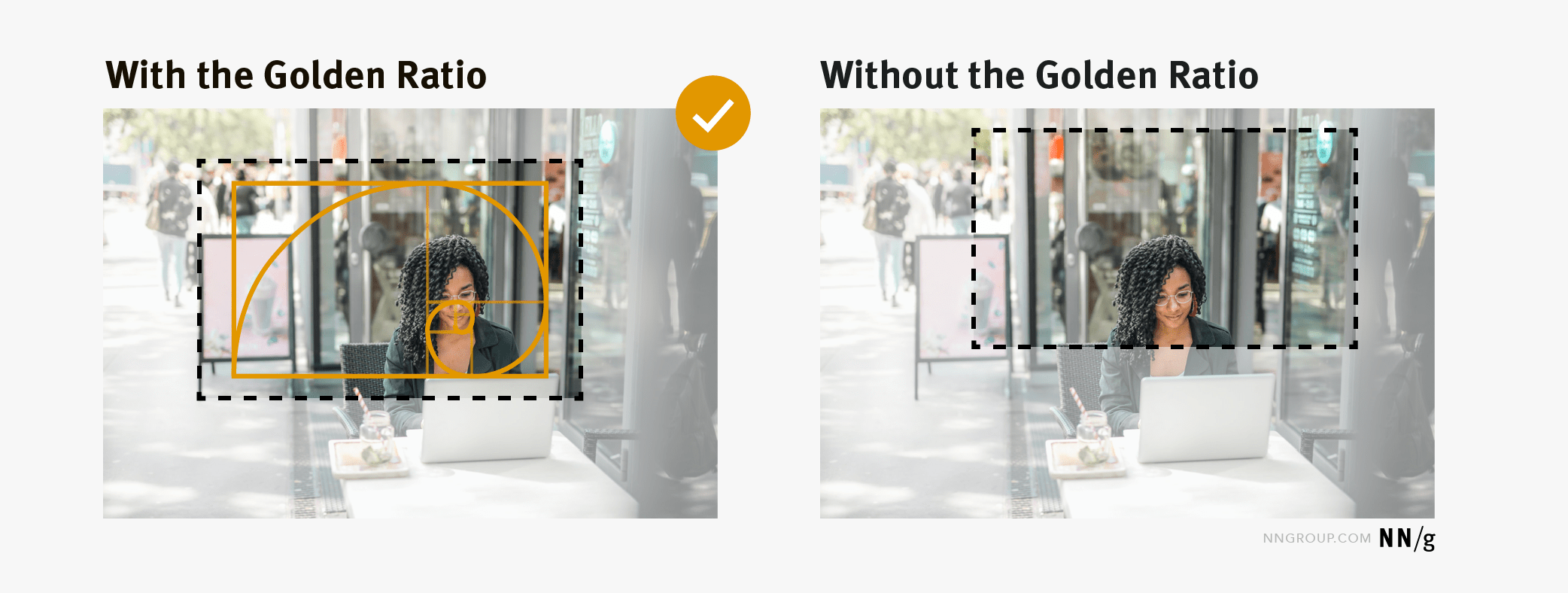
5. What is the golden ratio?

The Golden Ratio is a design principle used for centuries. It appears in nature – from flower petals to galaxy spirals – and our brains instinctively find it visually pleasing.
Simply put, the Golden Ratio is a proportion of 1:1.618, also called the divine proportion, represented by the Greek letter φ (phi).
📐 How to Apply It in Design?
- Typography: If your body text is 16px, a title could be 16 × 1.618 ≈ 26px.
- Layout: Use the ratio to structure sections for balanced aesthetics.
- Image Cropping: Apply the spiral for visually engaging compositions.
Check out Nielsen Norman Group’s article and Canva’s blog for real-world examples.
While the Golden Ratio isn’t a magic formula, it’s a useful tool for creating harmonious designs.
🙏 Thanks for reading to the end!