Visuaalselt esteetilises disainis kasutatakse järjekindlat tüpograafiat, on loodud selge hierarhia, rakendatakse hoolikalt valitud värvipaletti ning joondust vastavalt võrestikule (grid).
UX Estonia teeb koostööd Nielsen Norman Group’iga (NNG), et tuua sinuni olulisemad ja huvitavamad artiklid eesti keeles. NNG on üks maailma juhtivaid kasutajakogemuse uuringu ettevõtteid. Artikli autoriteks on Sarah Gibbons ja Kelley Gordon.
Visuaalsed detailid nagu kirjastiil (font), värvid ja joondus teevad lehe kasutatavaks ning väljendavad brändiomadusi (nagu sõbralikkus või usaldusväärsus).
Disainile pilku peale visates on lihtne märgata, et see näeb hea välja. Sageli on aga palju keerulisem välja tuua, miks see hea välja näeb. Selles artiklis analüüsime kolme kasutajaliidese disaini ning arutleme visuaaldisaini põhimõtete üle, mis neid kujundusi atraktiivseks teevad.
Näide 1: Tüpograafia ja tühi ruum
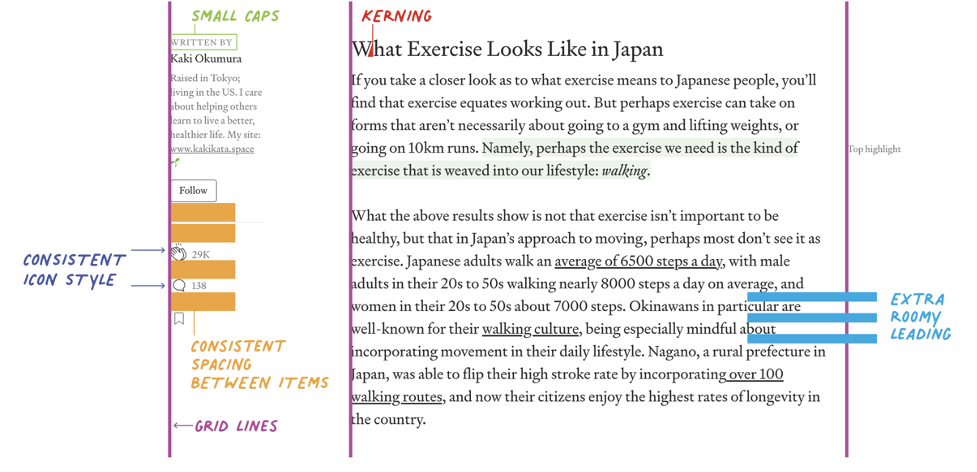
Meie esimene näide on veebilehelt Medium.com. Siin on kasutatud tulpadeks jaotamist, tühja ruumi ja süstemaatilist tüpograafilist lähenemist mugava kuid ka kauni lugemiselamuse loomiseks.


Joondus vastavalt võrestikule (alignment to a grid). Kõigepealt on jaotus tulpadeks (pildi peal näeme jaotamist roosade joontega). Veerujaotis pakub vertikaalseid pidepunkte, vastavalt millele objektid on joondatud. Kuna küljeriba sisu on joondatud vasakule küljele, näeb disain välja karge ning küljeriba sisu on pilguga hästi haaratav. Artikli tekst on samuti joondatud veerujoone vasakule küljele.
Oma disaini loomisel määra veerud ning kasuta järjekindlalt samasugust joondamist kõikide lehekülgede ja elementide puhul. Igasugune joondamisreeglitest kõrvale kaldumine peaks olema eesmärgistatud — defineeri selged reeglid millest juhinduda (ja pea meeles, et joondus vasakule teeb vajaliku otsimise lihtsamaks).
Tüpograafiline vaheldus. Medium kasutab erinevat tüüpi stiile sama tüpograafia raames (väikesed trükitähed, rasvane kiri, kaldkiri, allajoonitud kiri) ja väikesi muudatusi värvis (must vs hall) erinevat liiki sisu eristamiseks. Liiga palju varieeruvust võib rikkuda ühtlast muljet ning teha disaini korrapäratuks, kuid Mediumi puhul on kasutatud varieeruvust järjekindlalt ja eesmärgipäraselt. Näiteks, väikeseformaadilised trükitähed WRITTEN BY viitavad sellele, et see on osa pealkiri. Antud varieerumine hoiab ära disaini igavaks muutumist, kuid ikkagi tundub sobiv ülejäänud tekstiga.
Alustades peaksid ära otsustama tüpograafilise lähenemise ning piirduma oma kujunduses 1-2 kirjastiiliga; samadeks eesmärkideks kasutama alati sama tüüpi variante (kaldkiri, rasvane kiri, väikeseformaadilised trükitähed) kasutajaliidedeses läbivalt erinevatel lehtedel või aladel.
Lisaruum tekstide vahel (leading). Ruum tekstiridade vahel on siin vaikimisi ruumist natuke suuremaks tehtud (tavaliselt on see kahe piksli võrra suurem kui kirja suurus). Siin on see 4-6 piksli võrra suurem kui kirja suurus, mis loob õhulisema ja avatuma tekstiploki. Standardse reavahelise vahemaa vähendamine oleks toonud kaasa ebamugavust lugemisel, sest tähtede ülespoole ja allapoole ulatuvad osad oleks omavahel liiga tihedalt koos ning tekst oleks liiga kokku surutud. Kui teksti on palju, tasub kaaluda vaikimisi reavahe kahe piksli võrra suurendamist, sest muidu võib see visuaalselt liiga tihe ja „raskekaaluline“ näida.
Kerning ja loetavuse täiustamine. Disainer on arvesse võtnud ka visuaalselt ebaühtlase vahemaa, mis tekib tähtede vahel tingituna nende konkreetsest kujust. Kerningut ja loetavust (järje pidamist) võetakse tavaliselt arvesse suuremat tüüpi kirja puhul (näiteks pealkirjad), kus vahemaa torkab rohkem silma. Selliste tähtede korral, mis moodstavad nurga, nagu W, Y, V või T, tekib tähe ümber rohkem ruumi. Näiteks pealkirjas „What Exercise Looks Like in Japan“, on vahemaa tähtede W ja h vahel sõnas „What“ kergelt kokku surutud.
Kuigi enamus fonte rakendab kerningut automaatselt (see on kirjastiili sisse kodeeritud), kaalu suurte pealkirjade või logode korral kerningu käsitsi kohendamist, kui tähtede vahel olev vahemaa torkab silma.
Kokkuvõttes teevad need detailid disaini ilusaks ning samal ajal teenivad veebilehe põhieesmärki — teevad selle kergesti loetavaks.
Näide 2: Hierarhia ja värv
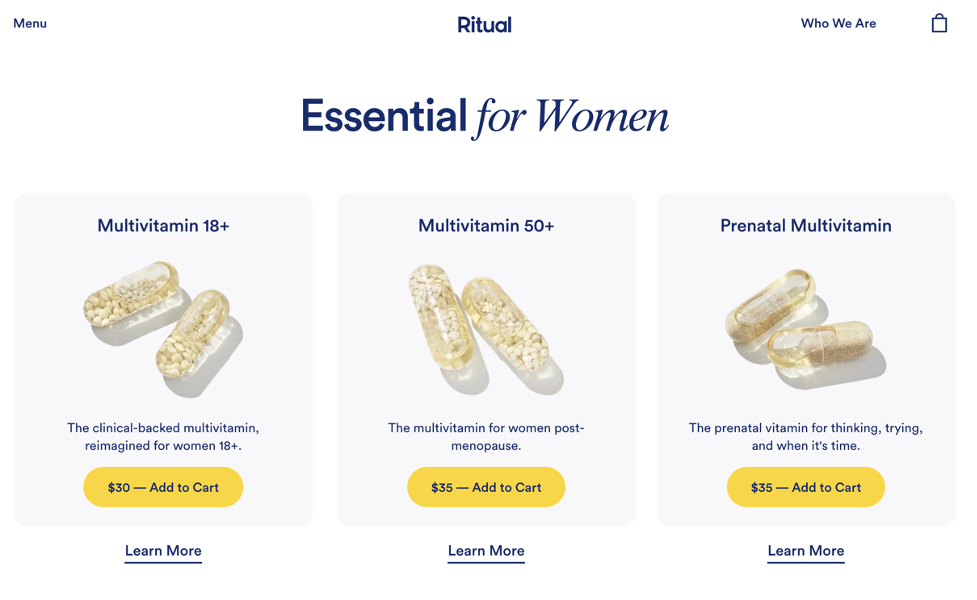
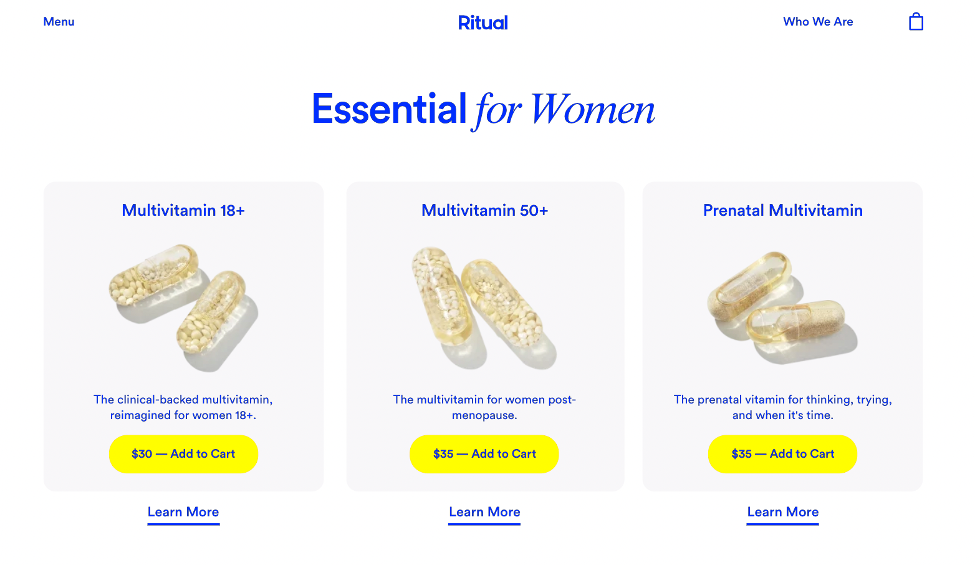
Meie teine näide on veebilehelt Ritual.com, vitamiine pakkuva ettevõte veebilehelt. Selle disainis on kasutatud läbimõeldult hierarhiat, värvi ja pildimaterjali, et luua atraktiivne visuaalne kogemus.


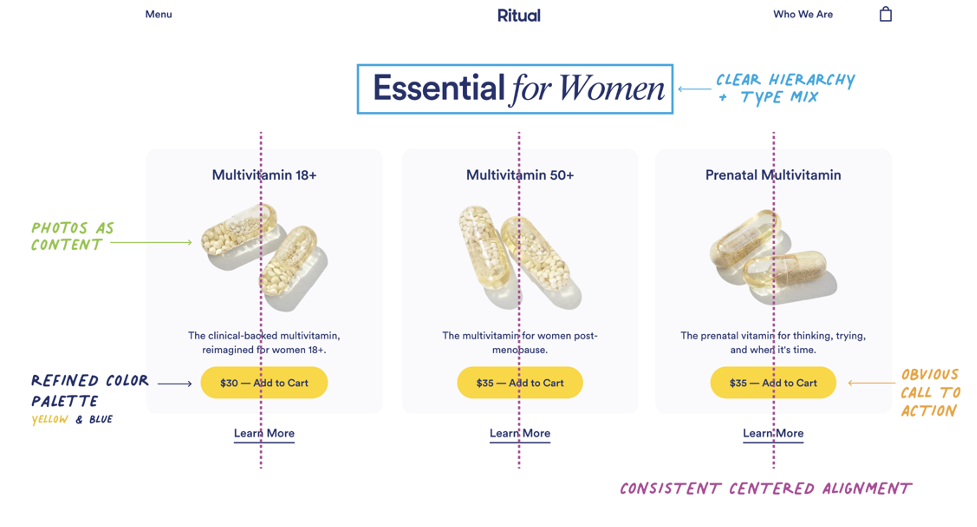
Kaalutletud värvipalett. Värvipalett on piiratud, kasutatakse kahte põhivärvi: sinist ja kollast, need on klassikalised komplementaarvärvid. Konkreetsed välja valitud sinise ja kollase toonid teevad disaini atraktiivsemaks: kollane ei ole liiga ere ja sinine on piisavalt tume, et see oleks valgel taustal loetav. Kui oleks valitud CMYK põhivärvid (tsüaansinine ja tekstimarkerikollane toon), ei näeks disain nii väljapeetud välja (ning meenutaks pigem 90ndate aastate alguse veebilehe disaini). Kui olete oma disaini jaoks värvitoone valimas, looge värvipalett ja mängige läbi erinevaid variante, vaadake, millised värvid on omavahel hästi kooskõlas. Ärge kasutage toone, mis meenutavad tekstimarkereid. Väike kõrvalekalle primaarvärvist teeb teie värvivaliku väljapeetumaks. Näide: ülevalpool olevat ekraanitõmmist on muudetud (vt allpool), et näidata, milline näeks disain välja kui oleks kasutatud primaarvärve.

Meile meeldib kasutada inspiratsiooniks Adobe Color värvipaletti. Kui teile meeldib mõne muu veebilehe värvilahendus, proovige lahti mõtestada miks – kas just seesama värvikombinatsioon, värvitoonid või küllastumuse tase? Väheste värvidega piiratud paletti kasutades toote fookusesse disaini, sest tähelepanu köidavad vähesed elemendid (ja seega on vähem segavaid tegureid). Selline disain loob tugevama brändi esindatuse.
Selge visuaalne hierarhia. Visuaalne hierarhia juhib silmi ja toob välja veebilehe tähtsamad elemendid. Selles näites jääb kõigepealt silma suurim tüpograafiline element, suurelt kirjutatud pealkiri „Essential for Women“ (ehk „Esmatähtis naistele“), mis annab kasutajale kiire ja täpse kokkuvõtte veebilehe sisust. Seejärel lülitub me tähelepanu ümber kollastele piltidele ja „Lisa ostukorvi“ nuppudele.
Pane tähele, et pealkirjas on kasutatud erinevat tüpograafilist lähenemist: „Essential for Women“, mis on eeldatavasti mõeldud rõhutama nii toodete olulisust kui ka seda, et need on välja töötatud just naiste jaoks.
Kui kasutad oma disainis erinevat tüpograafilist lähenemist, järgi neid põhimõtteid:
- Kasuta ühe pealkirja jaoks maksimaalselt kahte erinevat kirjastiilivarianti. Kirjastiilivariandi all mõtleme tavalist kirja, kaldkirja, erinevaid rasvase kirja niiöelda raskusastmeid, igaüht neist ka kaldkirjavariandis. Kasuta kõige olulisema sõna või olulisemate sõnade väljatoomiseks rasvast kirja või allajoonitud kirja ning kaldkirja teisese tähtsusega sõna või sõnade kirjutamiseks. Vähem on parem. Näiteks, kui sõna „Women“ oleks lisaks ka alla joonitud, näeks disain välja ülekoormatud. See niiöelda võistleks sõna „Essential“ rasvase kirjaga ning häiriks lugemishierarhiat.
- Jälgi, et stiilid oleks erinevate lehekülgede lõikes samad. Kuna „Essential“ on selles pealkirjas rasvases kirjas, peaks see olema rasvases kirjas ka „Essentials for Men“ kategooria maandumislehel.
Pärast pealkirja lugemist lülitub meie tähelepanu ümber suurtele toote illustratsioonidele ning kollastele „Lisa ostukorvi“ nuppudele.
Kasuta kõrge kvaliteediga pildimaterjali. Pildid võivad tootekirjeldusele lisada väärtuslikku infot. Foto puhas stiil, ilma muude esemeteta, mis tootelt tähelepanu kõrvale juhtida võiks, mõjutab samuti visuaaldisaini terviklikkust. Pildi taust sulandub täiuslikult toote paigutuse taustaga veebilehel ning veebilehekülg näeb välja professionaalne. Sinu disainis kasutatavad tooted peaks teenima eesmärki aidata kasutajatel tootest või kontseptsioonist visuaalselt aru saada, mitte lihtsalt kaunistuselemendiks olema. Täiuslikuma disaini mulje loomiseks jälgi, et pildid sobituks ülejäänud disainiga, ehk piltide taustavärv peab olema sama pilte ümbritseva tausta värviga.
Näide 3: Järjekindlus
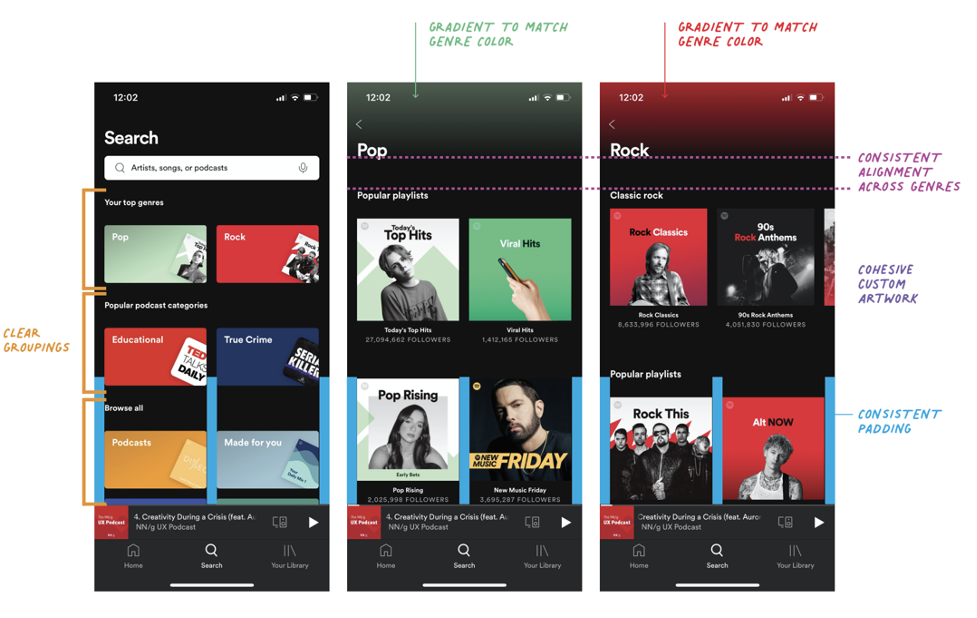
Meie kolmas näide on mobiilirakendusest Spotify. Sidusa kuulamiskogemuse loomiseks on UX/UI disainis püsivalt järgitud kindlaid reegleid.


Järjekindel visuaalne rütm. Disain näeks välja ebaprofessionaalne ning viimistlemata kui visuaalseid elemente kasutatakse mitte järjekindlalt või ebamääraselt. Rakenduses Spotify kasutatakse järjekindlalt mitmeid visuaalseid elemente erinevates rakenduse osades läbivalt.
Esiteks, vaba ruum tulpade vahel (vasak- ja parempoolsed veeruvahed) on kõikidel rakenduse kuvadel sama suurusega. Edasi, pealkirjade joondus ja asukoht ning tüpograafiline lähenemine on järjekindel. Kuigi üleminekuvärv (gradient) on žanriti erinev, järgib see järjekindlalt samasugust tooni ja küllastuvuse taset.
Teiseks, igal kategoorial on iseloomulik samasuguse kunstilise töötlusega paan. Kuigi igal kategoorial on oma värv ja graafika, järgivad paanid paigutuse ja hierarhia osas järjekindlalt samu reegleid. Näiteks, iga kategooria nimi (otsingukuval Pop, Rock, Educational, True Crime) asetseb igal paanil täpselt samas kohas. Paanil olev kujutis (see tähendab albumikaane kunstiline kujutis) on järjekindlalt paremal pool, jääb osaliselt paanist välja. Need detailid teevad disaini üldmulje sidusaks ja viimistletuks.
Oma disani loomisel peaksid seadma eesmärgiks visuaalse süsteemi loomise ning jääma sellele kindlaks kasutajakogemuse disaini kõikides osades. Näiteks, kasuta elementidevahelise tühja ruumi määramiseks sama ühikut või mitmekordset sama ühikut (seega kui pealkirja ja teksti vahel olev tühi ruum on 5 pikslit, siis erinevate sektsioonide vahel võiks kasutada seda kahekordselt ehk 10 pikslit, jne).
Tühi ruum erinevate gruppide loomiseks. Elementide omavaheline vahemaa või tühi ruum elementide ümber aitavad luua gruppe. Meie näites näitab sisupaanide vaheline minimaalne vahemaa sinu lemmikmuusikastiilide (Pop ja Rock) jaotises, et need kuuluvad kokku, samal ajal kui Educational ja True Crime üksused kuuluvad populaarsete taskuhäälingute kategooriasse. Rühmitamise kasutamisel disainis jäta vähem ruumi päise ja sisu vahel ning rohkem ruumi gruppide vahel.
Kokkuvõte
Disain ei näe hea välja juhuslikult. Iga disainiotsus peaks olema läbimõeldud, ideaalis toetub see visuaaldisaini reeglistikule. Kuigi pole olemas ühtegi konkreetset asja, mis selgitaks, kas UX/UI disain näeb hea välja või mitte, suurendab mõne kujunduspõhimõtte järgimine tõenäosust, et see ikkagi näeb hea välja:
- Joonda tüpograafia (ja teised graafilised elemendid) vastavalt võrestikule (grid). Ankurda iga element vastavalt pidepunktijoonele.
- Loo kindel hierarhia ja värvipalett. Otsusta, mis on sinu disainis kõige tähtsam ja kasuta teadlikult seda (suurus, värv, asetus), nii, et kasutajad näevad seda esimesena.
- Püsi järjekindel. Loo selged visuaalireeglid ning järgi neid oma disainis järjekindlalt.
Disainipõhimõtete järgimine aitab disaini ilusamaks ja kasutajasõbralikuks muuta.