Hey! 👋
This time, we’ll bite into the following topics:
💡 How did a sticker influence a customer’s purchase decision?
🎨 What opportunities does the Figma AI assistant offer?
👶 What can we learn from the UX of online stores for children’s products?
📝 Why should you try the Alt Text Generator AI assistant?
💬 What’s the new way to interact with Gemini AI?
1. How did a sticker influence a customer’s purchase decision?

💡 Quick tips:
- Make it easier for customers to decide in your favor by highlighting your product’s advantage.
- Use a short and clear promise to the customer.
- If possible, include numbers or percentages to build trust.
- Ensure your message uses contrasting colors so it stands out.
💬 Backstory:
It happened that the drain in the kitchen started to clog. So, I walked to the store and stopped in front of the pipe cleaning products shelf. 👀 With so many options, I started to doubt which one was the right choice. First, I looked at the price. Should I go for the cheapest one, but what if it doesn’t work as well? Or should I pick the €8 bottle – seemed like overkill. 😀
The pressure to make the right choice grew 🤯 until I noticed a sticker on one of the bottles that said, “Gel 60% more effective.” It was twice as expensive as the other liquid from the same brand, but since the clog seemed stubborn, I thought I might as well need something stronger.
In the end, it was the right decision, I think, because as soon as I poured the gel in, I heard a rumbling noise in the pipes 🙃 and saw a clean, white pipe wall. I let it sit for a while, poured boiling water on top and the clog was magically gone. ✨
2. What opportunities does the Figma AI assistant offer?

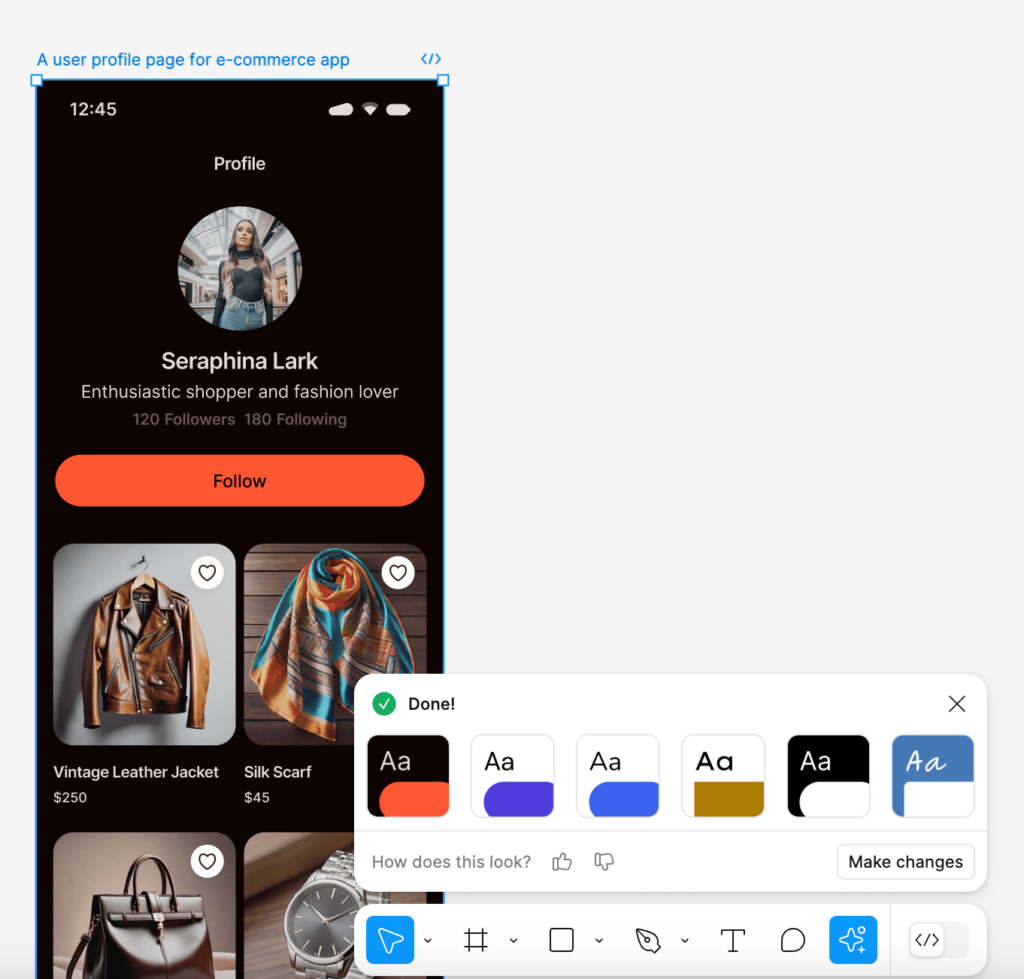
Now that I have access to the beta version of Figma’s AI assistant, here are the three useful features I’ve noticed:
- First Draft – Based on a text prompt, you can generate a screen for an app or website. AI creates not only the user interface but also the necessary icons, images, and text. Unfortunately, you can currently only generate one screen at a time.
- Make Changes – Once you’ve generated a view, you can make changes with the help of AI. For example, you can adjust color schemes, text styles, add elements, etc. You can still make changes manually as well, so no worries.
- Translate to – This feature lets you see how your user interface looks in different languages. When designing a multilingual site, you can check if the text on buttons fits nicely.
3. What can we learn from the UX of online stores for children’s products?

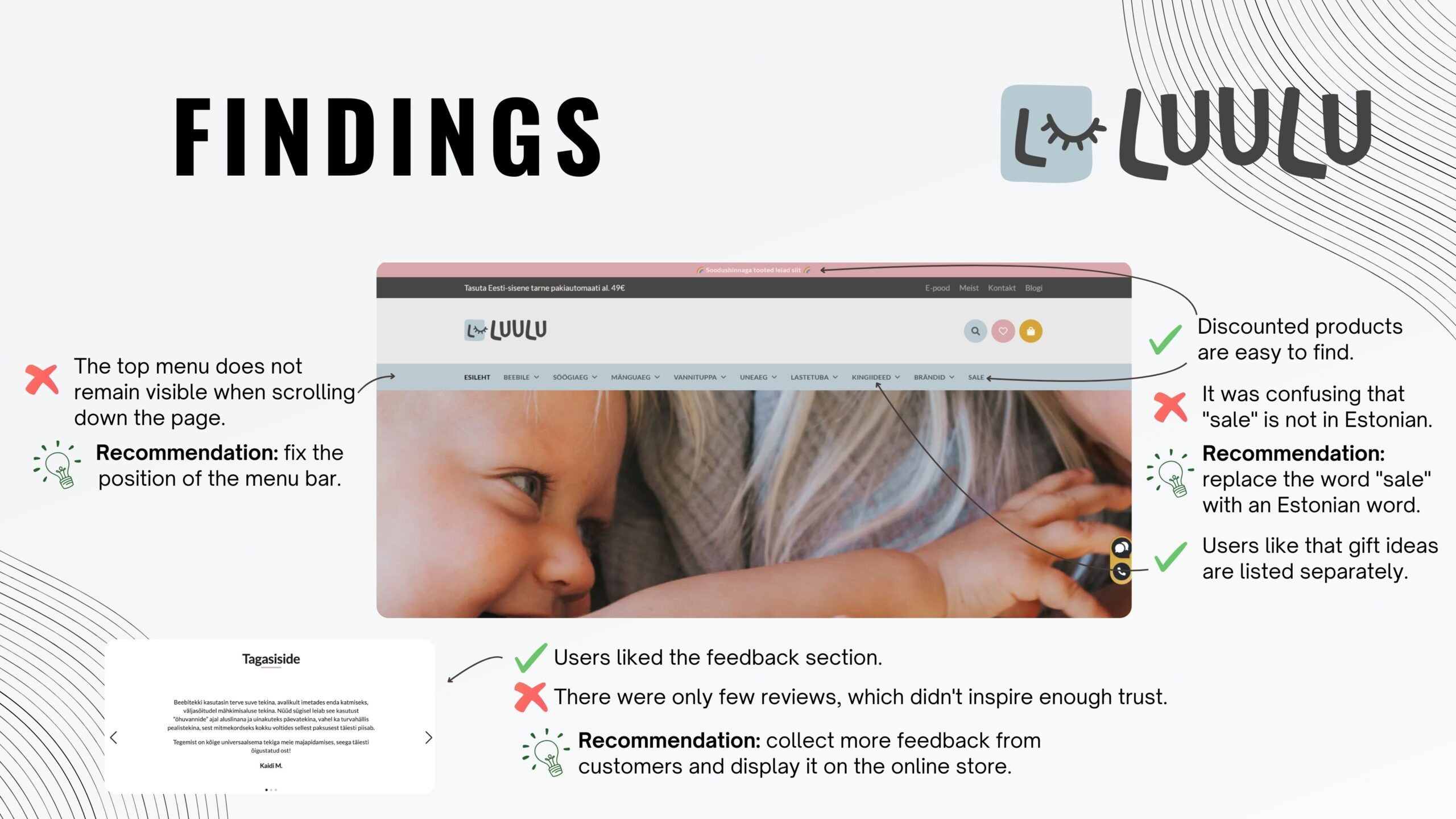
As part of our UX/UI and AI design course and mentorship program, Laura Reisberg conducted a user experience study of e-commerce websites that sell children’s products. The comparison test with users included the online stores Luulu and Hellyk.
✨ Key findings:
- Increase menu usage by making it sticky while scrolling, so users don’t have to keep scrolling back up.
- The customer feedback section is crucial for building trust, but it’s important to note that testimonials from only two or three users may not always be impactful.
- The discount section needs smart filters to help users quickly find what they’re looking for – otherwise, they may give up.
Check out the full study presentation here
Laura also sent the findings and suggestions to the e-store owners, and one of them sent a big thank you in return. 👏
4. Why should you try the Alt Text Generator AI assistant?

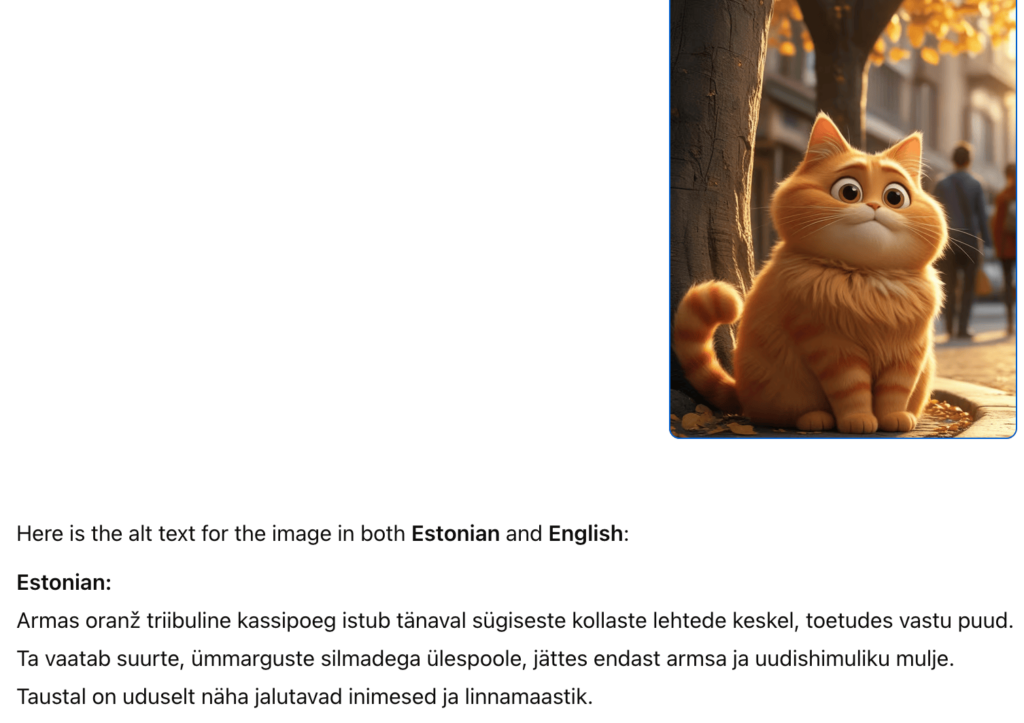
A client of mine raised a concern that creating accessible image descriptions for pictures used on websites and in documents is challenging and time-consuming, especially when the website is multilingual.
To solve this problem, I turned to AI – specifically, I created an AI assistant in ChatGPT called Alt Text Generator. Try it out and please provide feedback.
👉 In previous newsletters, I have covered:
- What is a screen reader and how does it work?
- Why is alt text important?
- How does aria-label help ensure accessibility?
- Accessibility and text contrast – what should you know as a designer?
And don’t forget: the European Accessibility Act takes effect this year, after June 28.
5. What’s the new way to interact with Gemini AI?

If you type @gemini into the Chrome browser’s address bar and press the TAB key, you can enter your question and submit it to the AI by pressing ENTER.
It’s a fun, fast way to interact with AI – especially if you’re a frequent address bar user like me.
Thank you for reading the newsletter until the end! 🙏