E-valimised kipuvad iga kord meelde tuletama kui oluline on hea kasutajakogemus. Möödunud kuul toimunud kohaliku omavalitsuse volikogu valimistest jäid mulle silma mõned väiksemad ja mõned suuremad kohad, mida soovitaksin tulevikus paremaks tuunida.
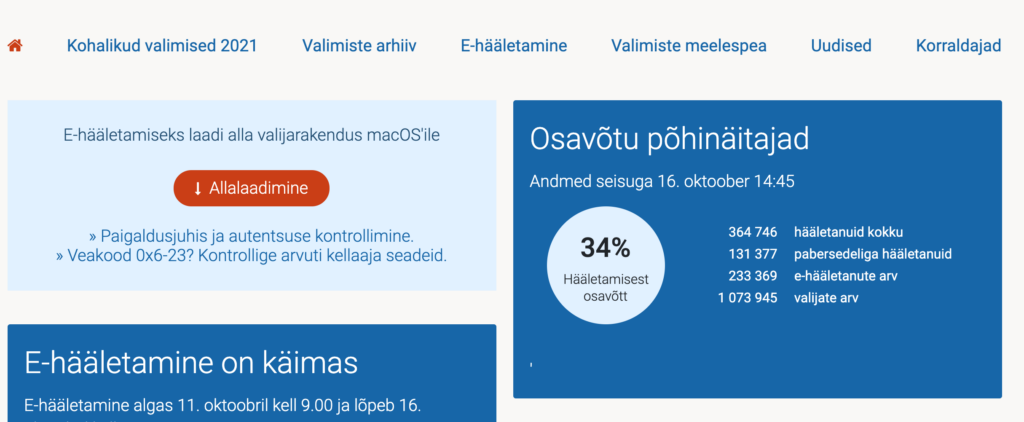
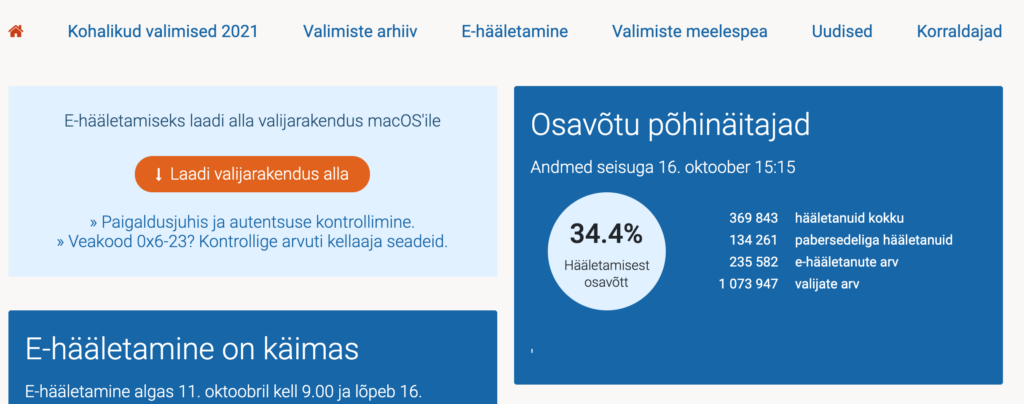
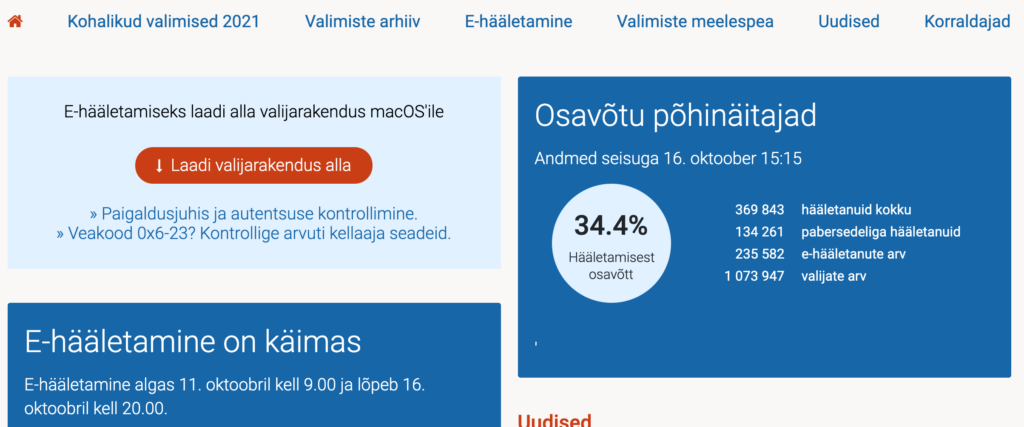
1) Oranž nupp tekstiga “Allalaadimine” köidab lehele tulles kohe tähelepanu. Mis on hea, sest see on valimiste ajal üks peamisi tegevusi lehel.

Küll aga oleks täieliku selguse huvides mõistlik täpsustada, mida alla laetakse. Hetkel peab kasutaja lugema ka nupu kohal olevat teksti “E-hääletamiseks laadi alla valijarakendus macOS’ile”, et seda mõista.
Nupud täidavad oma eesmärki reeglina paremini kui tekstis on ka mõni tegutsema kutsuv sõna, näiteks “Laadi”, “Tõmba” vm.

2) Teksti ja linke on kohati sarnase värvi tõttu üsna raske eristada.

Siinkohal soovitan muuta teksti värvi nii, et tekst ja link oleksid teineteisest võimalikult selgelt eristatud.

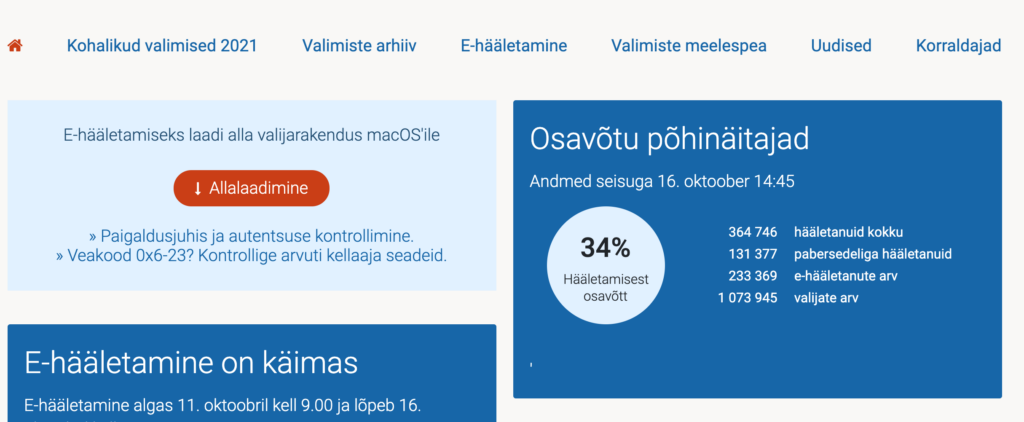
3) Lingid “Paigaldusjuhis ja autentsuse kontrollimine.” ja “Veakood 0x6-23? Kontrollige arvuti kellaaja seadeid.” on teineteisele väga lähedal (vt eelmine pilt). Siin oleks hea tekitada veidi õhku nende vahele. Miks? Väga tihedalt teineteise vastas olevat teksti on kasutajal raskem hoomata.
4) Rakenduse disain näeb retina-ekraanidel krobeline välja.

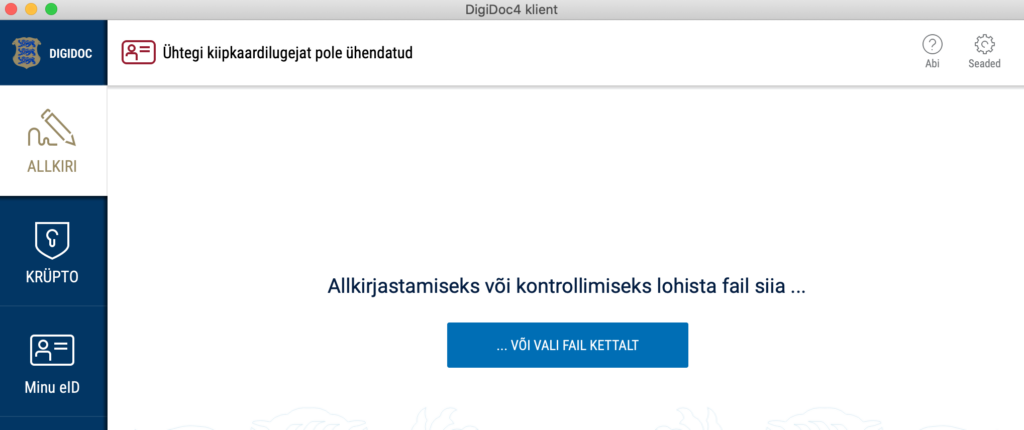
Näiteks DigiDoc4 rakendus näeb retina-ekraanil palju teravam välja.

Miks see oluline on? Kui oled harjunud, et kõik programmid, mida kasutad on terava väljanägemisega ning satud mõne krobelise vaate otsa, jääb mulje, et see programm on katkine.
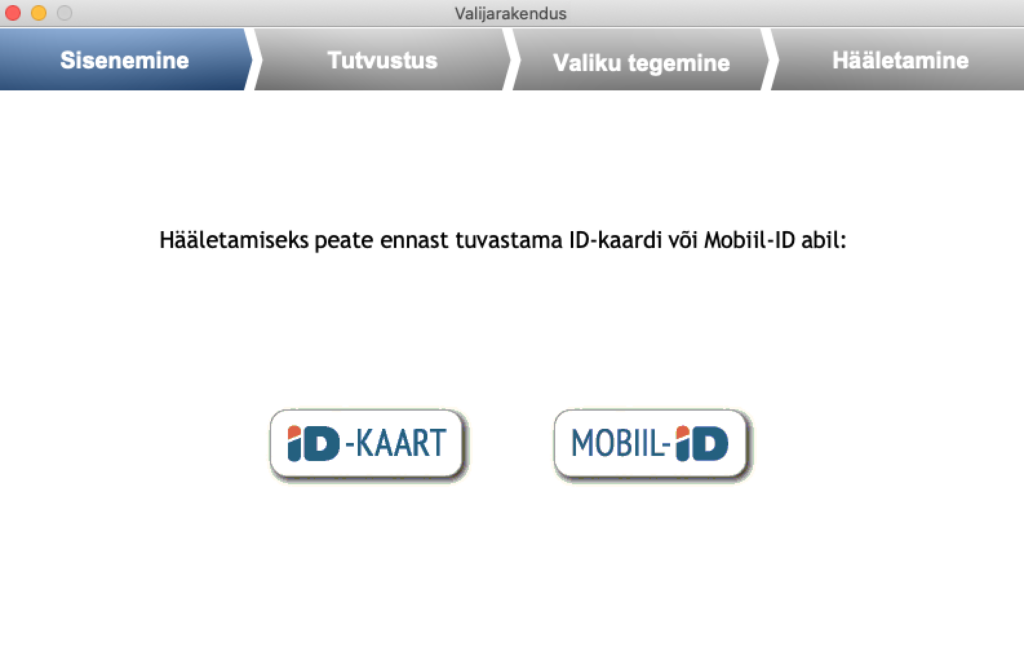
5) Ja edasi hakkab veidi häirima kõne stiili erinevus. Kui valimised.ee veebilehel on kasutusel sinavorm, nt “E-hääletamiseks laadi alla valijarakendus macOS’ile”, siis valijarakenduses on kasutusel teietamine, nt “Hääletamiseks peate ennast tuvastama..” (vt Pilt 1 ja Pilt 5).
6) Ja siinkohal jäi minu teekond esimesel korral pidama. Seda lihtsal põhjusel – Smart-ID toe puudumise tõttu. Kui kõik eelnev on pigem väiksema kaaluga tähelepanekud, siis olulise autentimise vahendi puudumine, mida kasutab Eestis üle 600 000 kasutaja, tekitab suure tõrke valimistel osalemiseks.
Milles antud juhul see kasutajateekonna tõrge seisneb?
1. ID-kaart vajab kasutamiseks lugejat. See ei pruugi olla samal ajal kohe käepärast. See võib olla kadunud.
2. Mobiil-ID on tasuline teenus. See küll ei maksa palju, kuid sellel ei ole enam olulist eelist tasuta Smart-ID ees. Mistõttu on Smart-ID jõudnud ka suure kasutajaskonnani.
E-valimiste teekonnas on veel kohti, mida saaks paremaks tuunida, aga ka häid külgi. Kui sind huvitab e-valimiste kasutajakogemuse põhjalik raport või soovid enda digilahendusele eksperdi tagasisidet, siis võid soovi korral meilt tellida ka kasutajakogemuse eksperdi auditi.