
Siinkohal on meil hea meel jagada kogemuslugu Eksamite infosüsteemi (EIS) UX/UI disaini projektist, kus rakendasime kasutajast lähtuvat disainiprotsessi eksami sooritaja vaadete kasutajakogemuse analüüsimisel ja lahenduste prototüüpimisel.
Kasutajast lähtuv UX/UI disainiprotsess algab eesmärgi seadmisest
Kuna riigieksamite sooritame on liikumas paberilt digitaalseks, on oluline, et selle muudatuse tõttu ei halveneks eksami sooritaja kogemus. Meie eesmärgiks sai, et õpilane ei saaks eksamil kehva hinnet süsteemi kasutajakogemuse tõttu. Ehk seadsime sihiks leida üles ning lahendada need olukorrad, kus kasutaja ei pruugi mõista eksamite portaali ja ülesannete kasutusloogikat ning seetõttu ka eksami sooritamisega hätta võib jääda.
Kasutaja mõistmine on eduka infosüsteemi alus
Selleks, et pakkuda head kasutajakogemust, on vaja aru saada, kuidas kasutajad mõtlevad ja käituvad ehk panna ennast eksami sooritaja kingadesse. Üks sobivaid meetodeid kasutaja rõõmu ja valu tunnetamiseks on kasutajakogemuse testimine päris sihtgrupi kasutajate ehk antud juhul õpilastega.
Kasutajakogemuse testimine on intervjuu formaadis uuring, mille käigus esitatakse kasutajale küsimusi ning lahendatakse püstitatud tegevusi. Meetodi suureks plussiks on võimalus kasutaja tegutsemist vahetult jälgida, kuulata kasutaja tagasisidet ning selleläbi tuvastada kohti, mis vajavad kasutamise mugavuse ja lihtsuse osas parandamist.
Eksamite infosüsteemi testimiseks sai olemasolevas infosüsteemis kokku pandud näidisülesannetest eksam ja seda õpilastega testitud.
Kasutajakogemuse testimisest selguvad infosüsteemi tugevused ja redisainimist vajavad kohad
Kasutajakogemuse testimise tulemusena saime teada palju kasulikku. Tuvastasime lahendusi, mis toimisid kasutaja jaoks hästi ning kohti, mis vajasid parandamist.
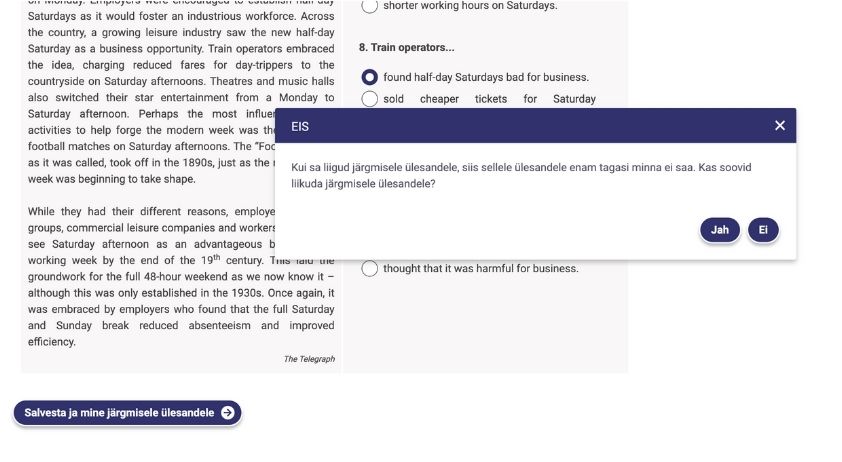
Näiteks eksami sooritamisel tekitas enamik kasutajates stressi olukord, kui ülesannete sooritamise järjekorda ei olnud võimalik ise valida. Mainiti, et kui näiteks esimest ülesannet nähes “pea kohe ei võta”, siis tahaks leida mõne sobivama ülesande, millest pihta hakata. Eksami sooritamisel paberil on see võimalus kenasti olemas ning digieksami puhul on kasutajal sarnane ootus.

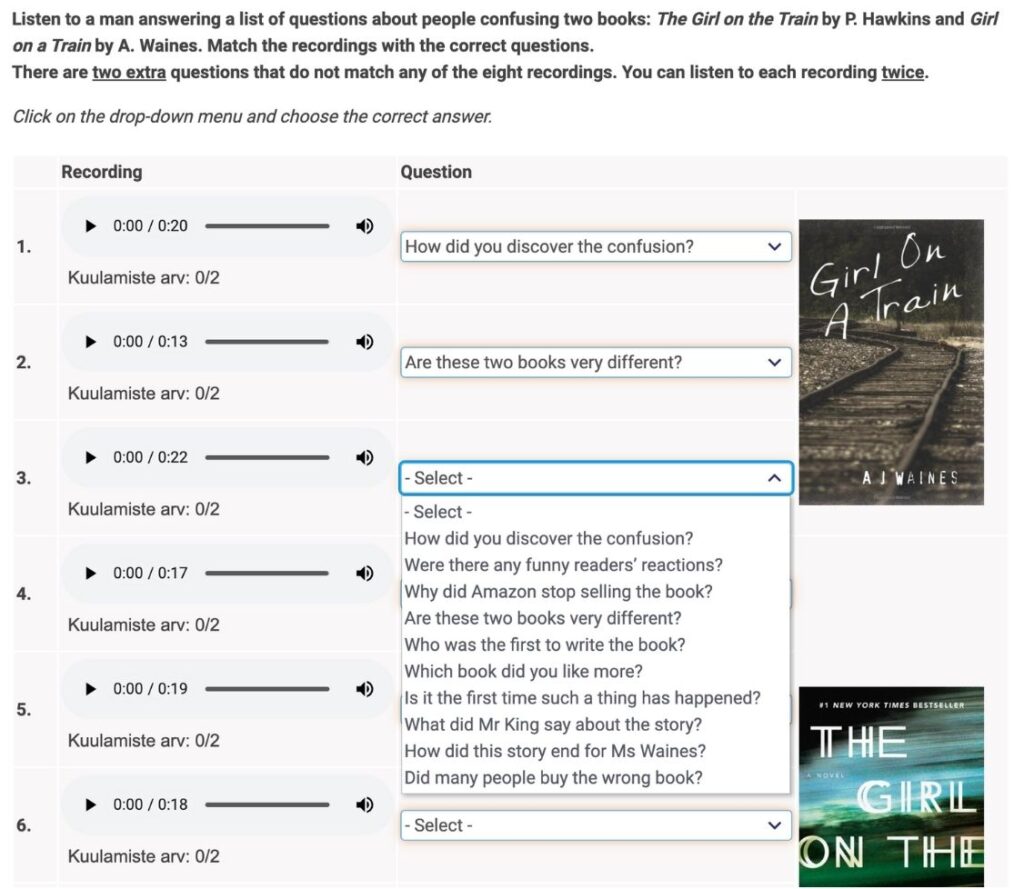
Samuti sai selgeks, et kui ülesanne nõuab korduvat vastuste valimist rippmenüüs olevast nimekirjast, siis kasutaja kognitiivse koormuse vähendamiseks on oluline visuaalselt eristada, mis valikud on varasema küsimuse juures juba tehtud.

Koostöös õpilastega selgus veel mitmeid olukordi, mis kasutajakogemuse vaates lihvimist vajasid. Ühtlasi selgusid ka infosüsteemi lihtsad ja mugavad kohad, mis muudatusi ei nõudnud.
Lahenduse ideid tasub kasutajatega üle testida
Kogenud UX/UI disainerid teavad, et kasutajakogemuse uuringust selgub vahel justkui kiireid ja ilmseid lahendusi aga muudatusi, eriti suuremaid, tasub ikkagi üle testida. Seda selleks, et päriselt veenduda, kas see, mida muudame, kasutaja jaoks kogemuse ikkagi paremaks loob.
Näiteks antud projektis tekkis meil mõte, et modaalaknas avaneva vastuste valiku abil saaks kasutaja jaoks tõsta nende ülesannete lahendamise kiirust, kus seni oli pikemas tekstülesandes vaja õige vastus lünka lohistada. Lohistamine vajas kasutajalt suuremat motoorset tööd kui klikkimine, eriti kui oli vaja lohistada kaugemalt, seetõttu arvasime, et lünga peale klikkides avanev vastustega modaalaken võiks muuta ülesande lahendamise kogemuse õpilasele mugavamaks.
Prototüüpi testides saime aga kasutajatelt selge tagasiside, et modaalist vastuste valimise lahendus ei ole lohistamisest mugavam, sest avanev modaal hakkab varjama osaliselt ka tekstülesannet ennast. Samuti ei ole lahenduseks rippmenüü, sest selle avanedes hakkab see katma osa tekstülesandest, mis kasutajatele meeltmööda ei olnud.
Testimise abil jõudsime järeldusele, et lohistamisel on siiski vähem miinuseid kui teistel lahenduskäikudel ning teatud ülesannete puhul saab lisaks lohistamisele aktiveerida ka valikute tegemise klikkimise teel – õpilane valib vastuse lünga ning seejärel sobiva vastuse.

Kasutajast lähtuva disainiprotsessi teostamine tagab edu
Eksamite infosüsteemi projekti käigus saadud kogemused kinnitasid taas, et kasutajakeskne lähenemine on teenuste arendamisel eluliselt tähtis, eriti haridustehnoloogia valdkonnas, kus õpilaste vajadused ja väljakutsed on mitmekesised ning digipädevused on tihedalt seotud õpilaste edukusega.
Kuna digilahenduse võimekus ja sisu pidevalt areneb, peab kasutajast lähtuv disainiprotsess olema regulaarne tegevus. Süstemaatiline kasutajakogemuse testimine ja iteratiivse disaini viljelemine on vajalikud, et digilahendus oleks ajakohane ja vastaks kasutajate vajadustele.
Täname Haridus- ja Teadusministeeriumit hea koostöö eest.