Tere ja head jaanuarikuu jätku! 🎉
Mul on rõõm jagada sinuga noppeid kasutajakogemuse ja tehisaru põnevast maailmast.
Vaatame täna järgnevaid teemasid:
📦 Mida õppida Omniva paki jälgimise teekonna disainist?
🤖 Miks võiksid UX Pilot AI programmi proovida?
🛠️ Kuidas aitab aria-label ligipääsetavust tagada?
🧓 Kes on beeta-põlvkond?
🎯 Miks kasutada “konversioon” asemel sõna “motivatsioon”?
1. Mida õppida Omniva paki jälgimise teekonna disainist?

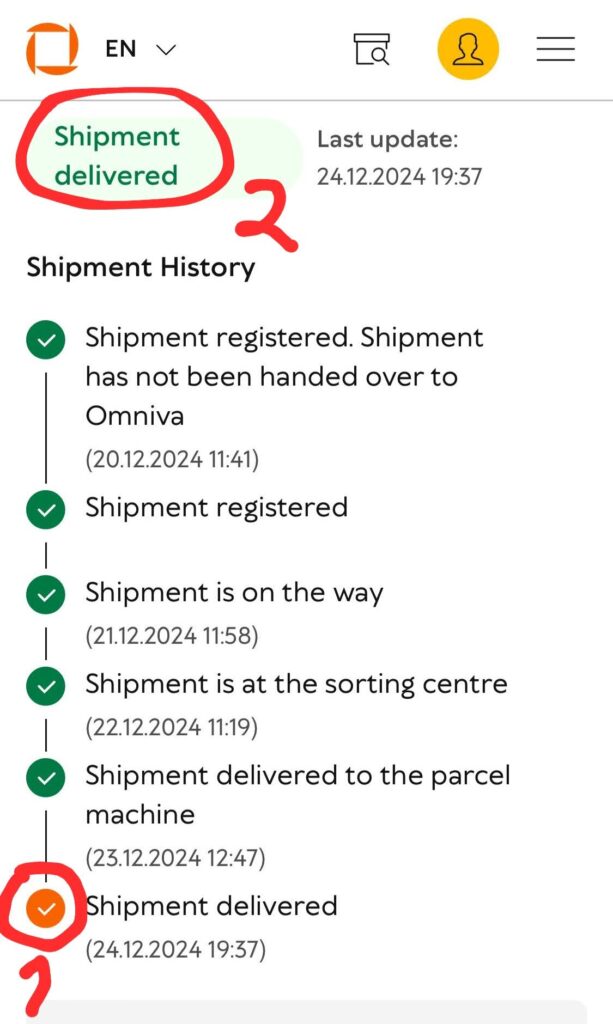
Saatsin Omniva kaudu paki teele ja kui tahtsin üle vaadata, kas pakk on kohale jõudnud, silmasin oranži värvi ringi, mille sees oli ka valge linnuke, ja mille järel paiknes tekst “Saadetis kättetoimetatud”.
Teised nimekirjas eespool olevad sammud, nagu “Saadetis registreeritud”, “Saadetis on teel” ja muud, olid aga tähistatud rohelise ringi ja samuti valge linnukesega.
Mulle jäi oranžist pallikesest ekslik mulje, et pakk ei ole kohale jõudnud. Tavapäraselt tähistab oranž värv pooleli olevat või tähelepanu vajavat staatust. Siinkohal on see ka Omniva brändi värv ja ju on tahetud sellega edukat lõppu jõudmist rõhutada.
Hiljem märkasin ka nimekirja alguses olevat staatuse teksti “Saadetis kättetoimetatud”.
Mida siit disainerina õppida?
- Eduka staatuse markeerimisel kasuta läbivalt sama värvi, näiteks antud juhul rohelist.
- Lisaks värvile indikeeri staatust ka täpsema tekstina, et tagada ligipääsetavus, näiteks “Saadetis on kättetoimetatud” või “Saadetis ei ole veel kättetoimetatud”.
- Ära kuva linnukese ikooni enne kui samm on lõpetatud.
Kas nõustud, et pealtnäha väikestel asjadel võib kliendikogemusele oluline mõju olla?
2. Miks võiksid UX Pilot AI programmi proovida?

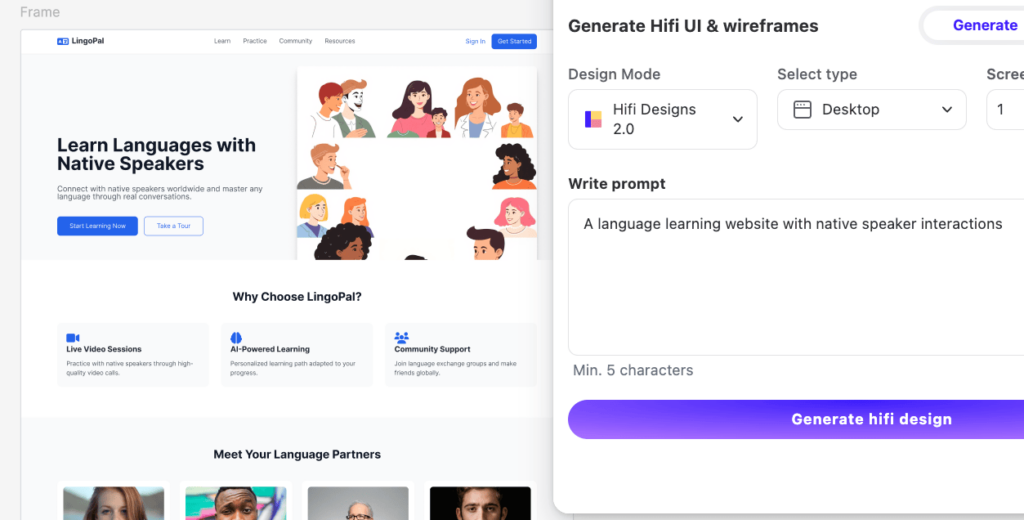
UX Piloti Figma plugin võimaldab tekstilise sisendi põhjal genereerida kasutajaliideseid Figma disainitarkvaras. Luua saad nii mobiili kui desktop vaateid.
UX Piloti veebileht pakub aga veelgi suuremat AI võimekust – mitme lehe vaate loomist korraga. Lisaks AI-chati abil vaadete kohendamist ja muidugi eksporti Figmasse, et saaksid enda käe järgi muudatusi teha.
Programmi arengukohana näen täna seda, et UX Pilot ei kasuta Figma auto layouti otstarbekalt ning vaadete genereerimisel ei teki korduvkasutatavaid komponente. Ühtlasi, läbivad värvid ja tekstilaadid pole Figmale kohaselt stiilidena defineeritud.
Sellegi poolest on tegu võimeka tarkvaraga, mis annab võimaluse puhtalt lehelt disainiga alustada ja projekti vajadustele vastavalt ise muudatusi Figmas teostada.
Kui soovid UX/UI ja AI disaini tarkvaradega rohkem sina peale saada, oled oodatud koolitusele.
3. Kuidas aitab aria-label ligipääsetavust tagada?

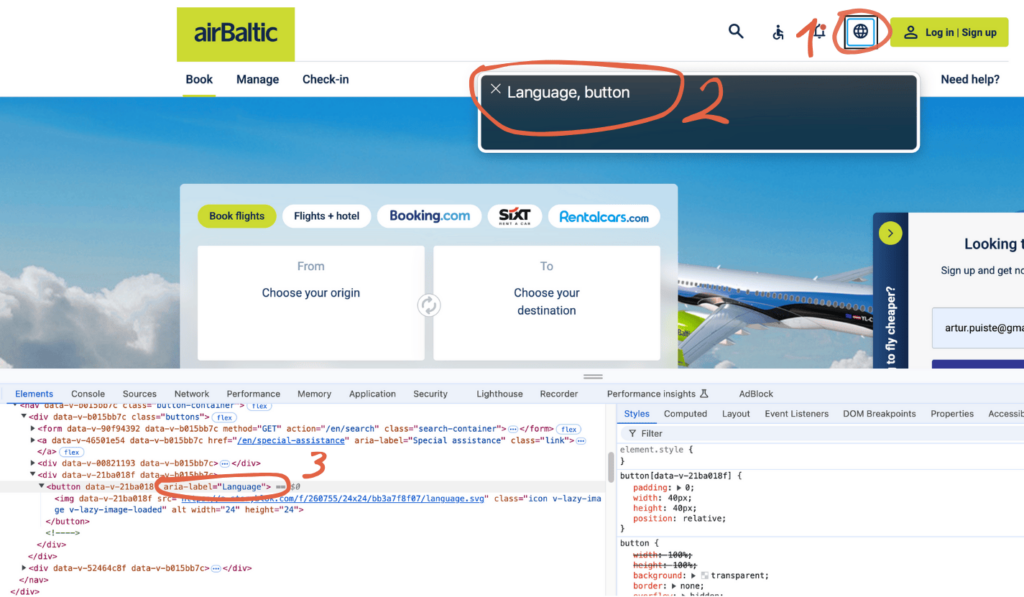
Aria-label atribuut on Accessible Rich Internet Applications ehk ARIA raamistiku osa, mis võimaldab anda kasutajaliidese elemendile – näiteks nupule, lingile või ikoonile – koodis tekstipõhise kirjelduse, mis on mõeldud eelkõige ekraanilugemise tarkvara jaoks. See on oluline juhtudel, kui elemendil puudub visuaalne tekst (näiteks ikooniga nupud) või kui see tekst pole piisavalt selge (näiteks tekstilised lühendid), et edastada elemendi eesmärki.
Uudiskirja 4ndas numbris kirjutasin sellest, mis on ekraanilugeja ja kuidas see töötab ning 5ndas sellest, miks on ALT-tekst oluline. Juhul kui sa pole varem jõudnud, võid nendega soovi korral tutvuda.
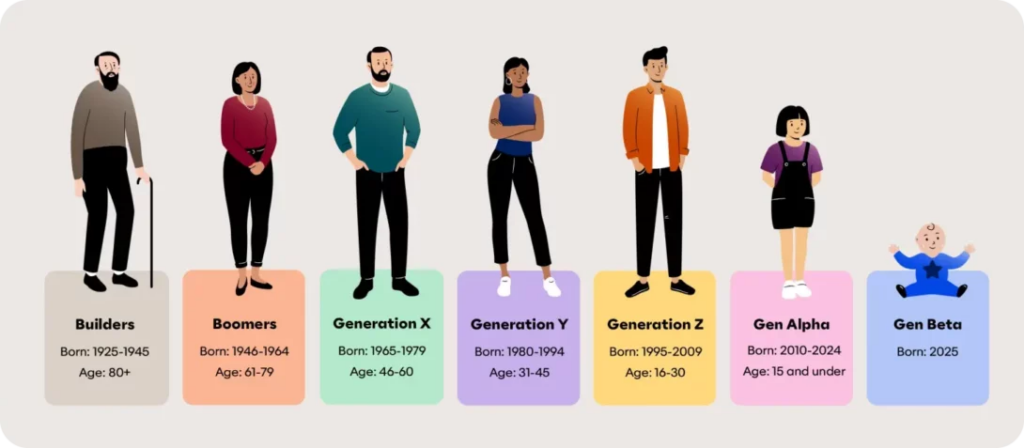
4. Kes on beeta-põlvkond?

Selle aastaga algas beeta-põlvkonna aeg. Ehk kõik inimesed, kes alates 1. jaanuarist 2025 sünnivad on selle uue põlvkonna esindajad.
Mis saavad olema selle põlvkonna ootused ja kogemused, seda me 100% ei tea, aga ühtteist võime trendide põhjal oletada.
Beeta-põlvkonda hakkab iseloomustama tehnoloogia ja igapäevaelu põimumine viisil, mida me varem pole näinud. See põlvkond võib kogeda tehisintellekti integratsiooni igas elu valdkonnas haridusest meditsiinini, robotitest koduabilisi, automatiseeritud transpordisüsteeme ja palju põnevat innovatsiooni.
Kliendikogemuse vaates ma arvan, et beeta-põlvkonna ajastu oluline märksõna saab olema personaliseerimine. Täna kogume klientide kohta väga palju andmeid, aga nende andmete rakendamise potentsiaal on tehisaru tulekuga alles kujunemisjärgus.
5. Miks kasutada “konversioon” asemel sõna “motivatsioon”?

Mulle meeldib aegajalt kasutada sõna konversioon asemel sõna motivatsioon. Miks ma julgustan sind sama proovima? Sest kui me räägime konversioonist, et näiteks kui palju teenuse kasutajaid õnnestus meil maksvateks klientideks muundada, siis see jätab pigem tehnilise tunde.
Kui aga rääkida motivatsioonist, siis omandab eesmärk inimlikuma tähenduse. Me hakkame turunduse koosolekul rääkima rohkem sellest, mis on konversiooni taga olev kliendi motivatsioon. Pilt läheb laiemaks ja tekivad paremad arutelud selle ümber, mis on tänased ületamist vajavad takistused kliendi seisukohast.
Motivatsioonist lähtuv konversiooni analüüs võimaldab küsida ka kasutajakogemusest lähtuvaid küsimusi. Näiteks kui kampaania ei toonud soovitud arvu liisingu lepinguid, siis mis on kasutaja motiveerimisel ebaõnnestunud? Sellele küsimusele ei saa vastata, et lihtsalt oli kehv kampaania ning seetõttu ka kesine konversioon, vaid tuleb minna rohkem detaili analüüsimaks motivatsiooni aspekte klienditeekonnas. Motivatsiooniprobleem võib olla mitmekesine – kampaania sõnumi selgus, maabumislehe arusaadavus, toote või teenuse hind jm.
Lõpetame tänase kirjatüki asjaliku tsitaadiga, mis kutsub üles rohkem valideerima:
“If you want a great site, you’ve got to test. After you’ve worked on a site for even a few weeks, you can’t see it freshly anymore. You know too much. The only way to find out if it really works is to test it.”
– Steve Krug, Author of Don’t Make Me Think: A Common Sense Approach to Web Usability
Aitäh, et lõpuni lugesid. 🙏
Ilusat päeva sulle! ☀️